transform-box : svg가 커질 때 기준점을 벗어나는 문제
해당 문제는 팀원과 함께 svg 애니메이션을 적용시키면서 생긴 문제이다.
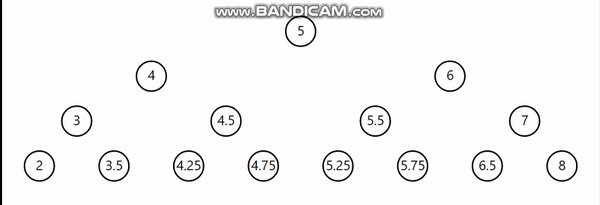
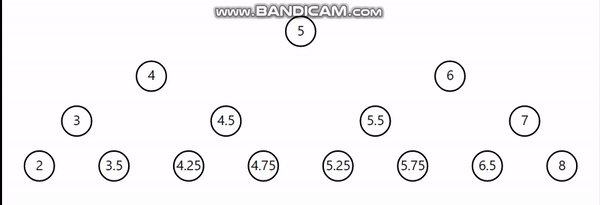
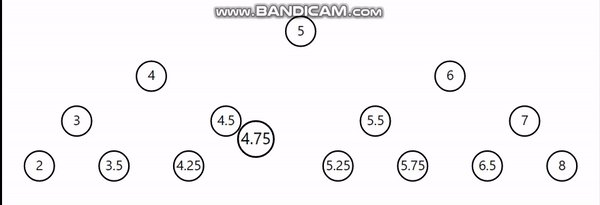
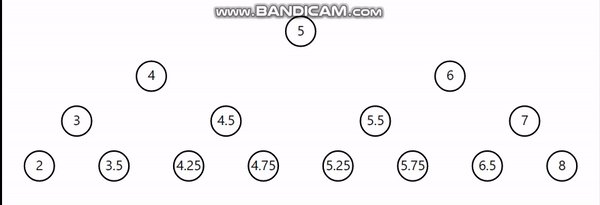
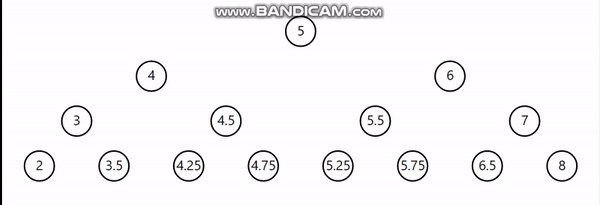
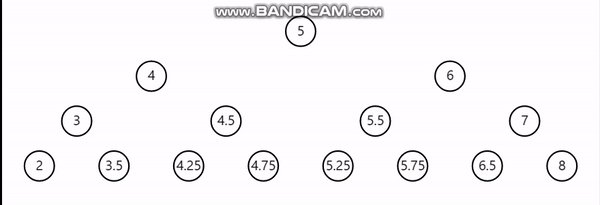
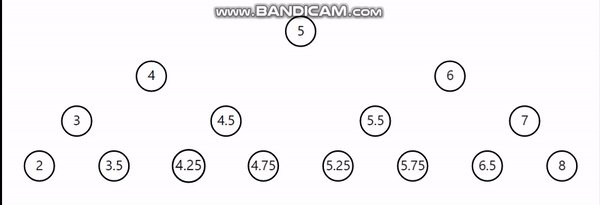
svg이미지에 마우스를 올릴 경우(:hover) 선택한 원이 대략 20%정도 커지는 효과를 보여주는 것이다.
해당 svg는 circle 태그와 text태그를 g태그로 그룹지어 만들었다. 원 안에 특정 데이터가 담겨져 있는 형식이다.
<g id="Circle">
<circle
stroke="#010101"
fill="url(#toning)"
cx={props.x}
cy={props.y}
r="10">
</circle>
<text
x={props.x}
y={props.y}
textAnchor="middle"
stroke="#000000"
strokeWidth=".1px"
dy=".3em"
fontSize={filterDigits(props.data)}
>
{props.data}
</text>
</g>
해당 SVG에게 커지는 애니메이션 효과는 css에서 간단하게 줄 수 있었다.
#Circle{
transition: all ease 0.2s 0s;
transform-origin: 50% 50%;
}
#Circle:hover{
transform: scale(1.2);
}바로 이렇게 말이다.
transition 옵션을 통해 전체적인 크기를(all) 0.2초에 걸쳐 보여주는 형식이다.
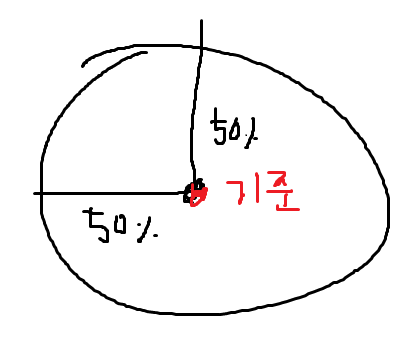
tranform-origin 에서는 변형시 기준점의 위치를 선정하는 것인데, 저렇게 50%, 50%(또는 center)로 해준다면

이렇게 정중앙을 중심으로 변형하게 된다. 특히나 rotate같은 회전효과를 줄 때에는 필수인 옵션이다.
hover시 나오는 효과는 말그대로 크기를 키우는 것이다.
요약하면 해당 원SVG에 마우스를 올릴 시, 해당 원이 1.2배 커지는 효과를 SVG의 정중앙(50%, 50%)을 기준으로 커지는 효과를 자연스럽게 나타내는 코드이다.
하지만 여기에서 문제가 생겼다.

분명 정중앙에다 해놓았는데 지 위치를 벗어나서 커지는 문제가 발생한 것,
이 원인은 해당 원, circle이 속한 전체 SVG에게 있었다. 전체 SVG의 크기는 400 400px인데, circle이 커지는
transform-origin:50% 50%이 전체 SVG의 크기에 맞추어져 있던것이다.
왜 전체 크기에 맞추어져 커지는지에 대해서는 잘 모르지만, 해당 문제에 대한 해결법은 찾았다.
바로 transform-box 옵션을 쓰는 것이다.
transform-box - CSS: Cascading Style Sheets | MDN (mozilla.org)
transform-box - CSS: Cascading Style Sheets | MDN
The transform-box CSS property defines the layout box to which the transform, individual transform properties translate,scale, and rotate, and transform-origin properties relate.
developer.mozilla.org
해당 사이트에서 좀 더 자세히 설명하고있지만, 아직도 자세히는 이해하지 못했다.
#Circle{
stroke-dasharray: 63;
stroke-dashoffset: 63;
animation: line 2s forwards;
transform-box: fill-box;
transition: all ease 0.2s 0s;
transform-origin: 50% 50%;
stroke-linecap: round;
}
#Circle:hover{
transform: scale(1.2);
}
@keyframes line{
from{stroke-dashoffset: 63;}
to{stroke-dashoffset: 0;}
}결과적으로 다음과 같이
transform-box: fill-box;
옵션을 추가하였더니,

다음과 같이 멀쩡하게 확대되는 것을 확인할 수 있었다.
+)소감문 : transform-origin을 호버에다가 다르게 주면 뭔가 이상하게 곡선으로 이동하는데, 이걸 활용할 수 있을 거 같다.